Build a webhook endpoint
Use the Falu dashboard to handle webhook notifications
Before using webhooks to receive event notifications, you need to build an appropriate endpoint on your server. Generally, this process follows five steps.
As covered in Introduction to webhooks, a webhook endpoint removes the need for your application to continually ask Falu for updates. Instead, any events of interest are sent to you as soon as they happen.
Step one: Identify the events to monitor
Identify the specific event that you want your webhook to handle. Falu supports webhooks that provide notifications for various events, such as identity.verification.created and payment.succeeded.
A full definition of supported events can be found in the Types of events API section.
Step two: Create a webhook endpoint
To work with a webhook in your Falu integration, create the endpoint by setting up a HTTP endpoint on your local server to accept an authenticated webhook request. This process can be achieved through one of two ways:
a. Configuring through the Falu dashboard, or
b. Programmatically using webhook endpoints API calls.
Create the webhook endpoint from your Falu Dashboard
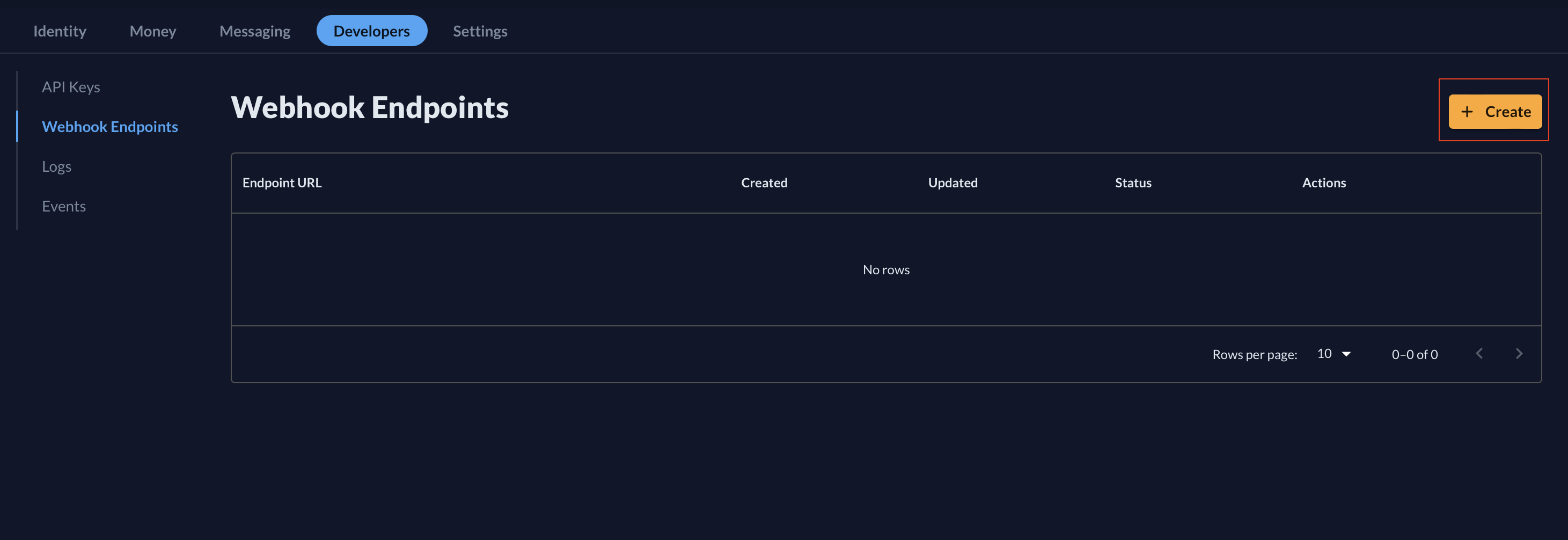
Navigate to Developers>>Webhooks>>Add a webhook.

Within the Webhook Details window, fill in the details as appropriate to both the webhook URL and the type of events to which you want to subscribe.
Below are some definitions for the required details:
| Input | Details |
|---|---|
| URL | The URL of the webhook endpoint. For example, https://www.example.com/app/webhook/endpoint |
| description | An optional arbitrary string that describes the webhook and its function. For example, "Alerts when a message is delivered." |
| Enable Notifications | Toggle the button to allow/ disallow Falu to send you a notification as subscribed to by the endpoint. |
| Notification format | Select whether the notification should be sent in a basic or CloudEvents format. |
| Events to subscribe to | See the Events section to select the appropriate event to which you want to subscribe. |
Create the webhook endpoint with the API
You can also programmatically create webhook endpoints. The fields to be entered in this case are similar to that followed when configuring the webhooks through the dashboard.
The example below creates an endpoint that notifies you when an evaluated is created and when a payment is made successfully.
$ curl -X POST https://api.falu.io/v1/webhooks/endpoints \
-H 'X-Falu-Version: 2024-06-01' \
-u "fskt_1234567890:" \
-d format="basic" \
-d "events[]" = "identity.verification.created" \
-d "events[]" = "payment.succeeded" \
-d url="https://www.example.com/app/webhook/endpoint"The associated webhook endpoint object is as below:
{
"id": "we_602a8dd0a54847479a874de5",
"created": "2021-11-05T21:56:23Z",
"updated": "2021-11-05T21:56:23Z",
"format": "basic",
"secret": "string",
"workspace": "wksp_602a8dd0a54847479a874de4",
"live": true,
"etag": "FL9rRnlW2Qg=",
"events": ["identity.verification.created", "payment.succeeded"],
"description": "This is for my reference",
"status": "enabled",
"url": "https://example.com/app/webhook/endpoint",
"metadata": {
"property_1": "string",
"property_2": "string"
}
}Step three: Handle webhook requests from Falu
Your endpoint is simply the destination for a webhook notification. Before you can use it, it must be configured to read the corresponding event object for the type of event notification you want to receive. Falu delivers these events to your endpoint as part of a POST request which carries a payload in JSON format.
Check the event objects
Each response sent to your application by Falu through a webhook is structured as an event object type with three main components - a type, id, and data - which hold the related Falu resource. Your endpoint must check the event type and parse the corresponding payload for that event (see example below).
{
"id": "string",
"created": "2021-11-08T20:12:31Z",
"data": {
"object": null,
"previous": null
},
"request": {
"id": "string",
"idempotency_key": "string"
}
}Following the successful completion of the above steps, you should test that the webhook endpoint is functioning correctly before taking it live.
You should secure your webhooks using webhook signatures to verify that Falu, indeed, generated the webhook request.